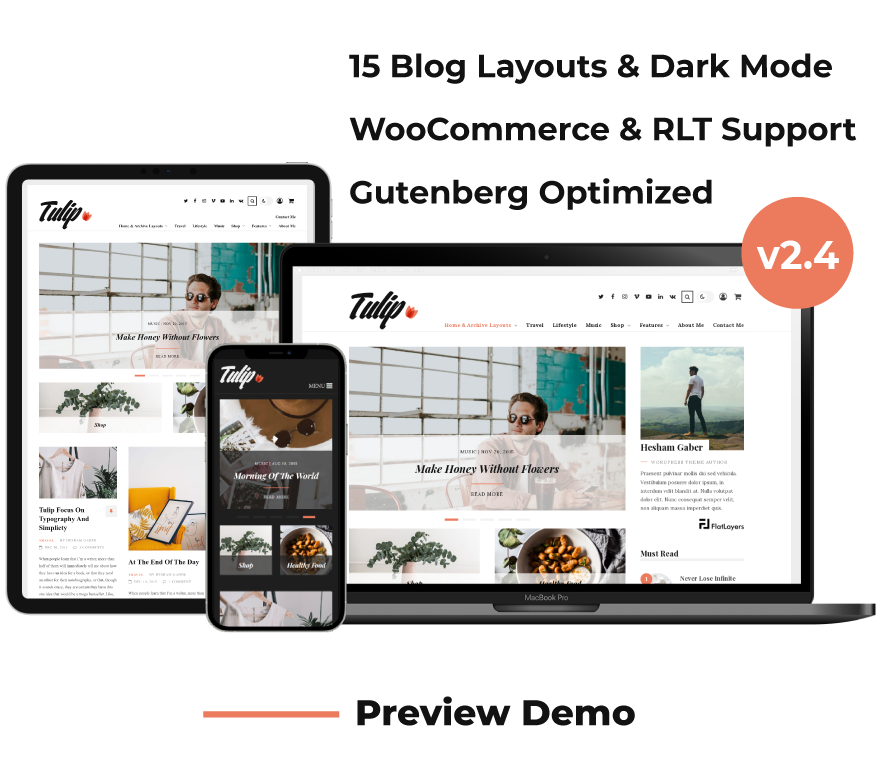
Tulip -响应式WordPress博客主题
Tulip – Responsive WordPress Blog Theme
Tulip是一个响应式WordPress主题,它带来了简单而干净的设计。它非常灵活,完全可由WordPress定制器定制。我们照顾每一个细节,为您创建真棒博客&商店。这是一个完美的适合摄影师,艺术家,作家,手工制作,或人们寻找一个主题与干净的设计来分享他们的照片,画廊,视频和文章。
Tulip v2.4(11/03/2023) - Fix minor WooCommerce CSS Issue. - Add build in WooCommerce lightbox and magnifier. - Update dark mode to automatically detect user preferred color scheme. - Update documentation.

古滕贝格优化:是的
高分辨率;是的
小部件就绪:是的
兼容的浏览器:Firefox 、 Safari 、 Opera 、 Chrome 、 Edge
兼容:块编辑器 , WooCommerce 7. x.x,WooCommerce 6.x.x,WooCommerce 5.x.x
软件版本:WordPress 6. 2.x – WordPress 4.9.x
包含的ThemeForest文件:分层PNG , PHP文件 , HTML文件 , CSS文件,JS文件
专栏:3
文件:记录良好
布局:反应灵敏
关键词:BLOG ,Blogger ,Classic ,clean 干净 ,创造性 ,黑暗 模式 Dark Mode ,优雅 ,Food ,grid ,古登堡 ,生活方式 , Masonry , Personal ,slider
古滕贝格完全优化-体验古登堡编辑器的强大功能。Tulip允许您使用所有古滕贝格功能,并完全按照您编辑的方式显示帖子和页面。
完全响应-无论是什么设备,郁金香主题将永远看起来很漂亮。
暗模式-让您的访问者切换到他/她喜欢的颜色模式。
WooCommerce -在短短5分钟内创建您的在线商店,让郁金香主题做艰苦的工作。
博客&存档布局-郁金香主题有15个真棒布局的博客,类别,标签。.和其他存档页面。
特色帖子滑块-以美丽的方式显示重要帖子。
后格式-郁金香主题有4后格式(标准,音频,视频,画廊)。
自定义小部件-郁金香主题有5个自定义遗留小部件+原始自定义小部件。
定制-郁金香主题开发定制WordPress定制。定制器可以让您自定义您的博客&商店,因为你想要的,并保持它总是真棒。
从右到左的语言-以任何语言创建您的博客&商店。
良好的文档-郁金香主题文档
郁金香主题特色:
古滕贝格完全优化
速度和性能优化
漂亮的设计
完全响应
HTML5和CSS3
儿童主题就绪
暗模式
WooCommerce支持
SEO优化
易于设置
翻译就绪
15博客,分类&存档布局
砖(1/2)
砖(1/3)
砖(2/3)
砖&边栏
第一个全柱,然后网格2列
第一个全柱,然后网格3列
先完整后网格和边栏
网格2列
网格3列
网格和边栏
砌体2柱
砌体3柱
砌体和侧边栏
标准
标准和侧边栏
4个员额格式
标准
音频
视频
客房设施
Featured posts slider
2横幅部分
主题定制器
社交媒体图标
发布作者部分
相关员额科
Previous & Next Posts
+800谷歌字体
触摸友好
无限的颜色
很棒的排版
粘滞侧边栏
侧边栏小部件区域
WooCommerce侧边栏小部件区域
页脚小部件Aea
5个自定义小部件
- 关于Widget
最新文章
类别职位
自定义ID帖子
随机帖子
- 响应式自定义菜单
联系表格7支持
Mailchimp for WordPress插件支持
古滕贝格widgets & blocks支持
XML演示内容
广泛的文档和支持还有更多..
模板编号:cgsop.com11830106
V2.4 (11/03/2023 ) - Fix minor WooCommerce CSS Issue. - Add build in WooCommerce lightbox and magnifier. - Update dark mode to automatically detect user preferred color scheme. - Update documentation. V2.3 (25/02/2022 ) - Add "Set Dark Mode As Default Mode" Option. - Update Dark Mode Function. - Update theme scripts and styles. - Update theme documentation. V2.2 (10/02/2022 ) - Fix minor CSS issues in theme style. - Fix minor CSS issues in style editor. V2.1 (13/01/2022 ) - Fix dark mode cookie caching plugin issue. - Fix featured posts slider background thumbnail sizes. V2.0 (07/01/2022 ) - Redesign tulip theme using powerful CSS new features (flexbox & Variables). - Improve all design features. - Add Dark mode. - Improve blog & archive pages layouts. - Increase blog & archive pages layouts to 15. - Gutenberg fully optimized. - Add new widgets. - Delete old & unsupported widgets. - WooCommerce fully support. - RLT fully support. - Improve speed & performance to the max. - Update Icons. - Redesign all typography components. - Increase customizer options. - Add cart and account icons to header. - Improve theme functionality and fix all issues. - Add previous and next posts. - Create new "Tulip Theme Addons" plugin. It's totally new theme... .... V1.4 (08/04/2018 ) - Fix Instagram widget bug. V1.3 (21/09/2016 ) - Redesign Tulip theme depends on UX. - Update Customizer and add more options. - Add Banner section. - Increase blog layouts to 12. - Add option to select from 12 layouts for each category. - Improve Typography. - Add social media for Author. - Improve Mobile menu. - Improve responsive depends on UX. - Improve sliders design. - Add options to hide post meta. - Increase custom widgets to 9. - And a lot more. It's Tulip theme in new dress. V1.2 ( 05/04/2016 ) - Update functions.php - Update Instagram Widget - Fix fonts bug. V1.1 ( 30/1/2016 ) - Update functions.php - Add our Instagram Widget - Update Documentation. V1.0 ( 05/08/2015 ) - Theme Released.
下载链接来自互联网 仅供学习研究之用,不得用于商业,请在24小时内删除!
版权归原作者及其公司所有,如果你喜欢,请购买正版。
本站统一解压/安装密码:cgsop.com


CG模板素材网—全面收集影视资源!
www.cgsop.com
欢迎加入QQ交流群:
1群:299950416
2群:457190933


评论(0)